HTML5 知识库
流光溢彩效果的HTML5
阅读:434次
评论:15条
更新时间:2010-03-12
http://chikuyonok.ru/ambilight/
效果很震撼!有电影院的感觉了。呵呵。
看了下代码,依然是
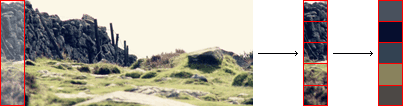
在一个canvas里嵌入<video>然后getImageData
var canvas = document.createElement('canvas'),
video = document.getElementsByTagName('video')[0],
ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0, video.width, video.height);
var block_width = 50;
var pixels = ctx.getImageData(0, 0, block_width, canvas.height);

CPU在50%左右,那个Chrome内存占用在130MB到160MB之间徘徊









15 楼 longhua828 2011-02-28 22:32
14 楼 TalkeR 2010-03-16 07:59
13 楼 licunph03d 2010-03-15 15:26
12 楼 zhangdaiping 2010-03-15 11:14
11 楼 zhangdaiping 2010-03-15 11:05
Your browser doesn’t support <video> tag
我的chrome可以放,但是卡的要命,CPU直接占了我一个,
我这也卡,但卡是因为网络下载问题,视频下载完了,就不卡了;
CPU占用率在70%多,确实很高;
10 楼 shinezhou 2010-03-15 10:34
在中国还有很长的路要走.
9 楼 spytian 2010-03-14 17:38
Your browser doesn’t support <video> tag
我的chrome可以放,但是卡的要命,CPU直接占了我一个,
8 楼 ltian 2010-03-14 12:35
7 楼 zhishuren 2010-03-14 12:34
6 楼 Xsen 2010-03-13 19:12
5 楼 qiaoqinqie 2010-03-13 15:01
4 楼 treblesoftware 2010-03-13 09:04
3 楼 huansinho 2010-03-12 15:38
2 楼 phenom 2010-03-12 13:05
1 楼 phenom 2010-03-12 13:03
Opera10.50居然看不了...